- ブログのアイキャッチ作りに迷っている
- そろそろアイキャッチを統一しようかなぁ?
- どうやったらインパクトのあるアイキャッチが作れるかな?
これらはブログを始めたばかりの人の悩みあるあるじゃないでしょうか。
ブログ初心者の方も、そうでない方も。
みんなのアイキャッチを見て勉強しませんか?
この度、TwitterでCanvaでつくったアイキャッチを見せてくださいと募集してみました。
いろんなタイプのサイトのアイキャッチが集まったので参考になるアイキャッチが一つはあるはずです!
みーんなCanvaで作成されているので、あなたも同じようなアイキャッチが今すぐ作れますよ。
アイキャッチ紹介の方法
ニッキーはデザイン素人なので…デザインのセオリーとか、細かいテクニックは置いておいて、
わかりやすい以下の三つの項目ごとにわけてみました。
- アイキャッチはサイトで統一する? バラバラ?
- アイキャッチの画像はイラスト? 写真?
- アイキャッチの文字はいれる? タイトル通り? シンプル? それともがっつり変える?
今後のみなさんのブログのアイキャッチ作りの参考になれば幸いです!
Twitterの企画について
今回ご紹介するアイキャッチはTwitterで募集したものです。
Twitterで初の企画をしました。
61RTいただいて、50人以上に参加してもらいました!
本当にありがとうございます。
アイキャッチの画像は
その記事へのリンクになっています。
気になるアイキャッチがあったら、
ぜひぜひサイトに遊びに行ってくださいね。
/
— ニッキー@おうち英語 悩み中 (@Nikkie2525) September 4, 2021
Canvaで作ったお気に入りの
アイキャッチ画像見せてください
\
🎁お礼:私のブログで記事をリンク付きで紹介
✏️条件
・フォロワー様(新規OK)
・このツイートをRT
・記事のアイキャッチはCanvaで作ったもの
📔期限
9月5日(日)23:59
✖アダルト・極端・非道な記事
〇勧誘・商材 pic.twitter.com/JwBWuh7SKk
アイキャッチはサイトで統一する?
アイキャッチを統一すると、サイトに統一感が生まれますね。

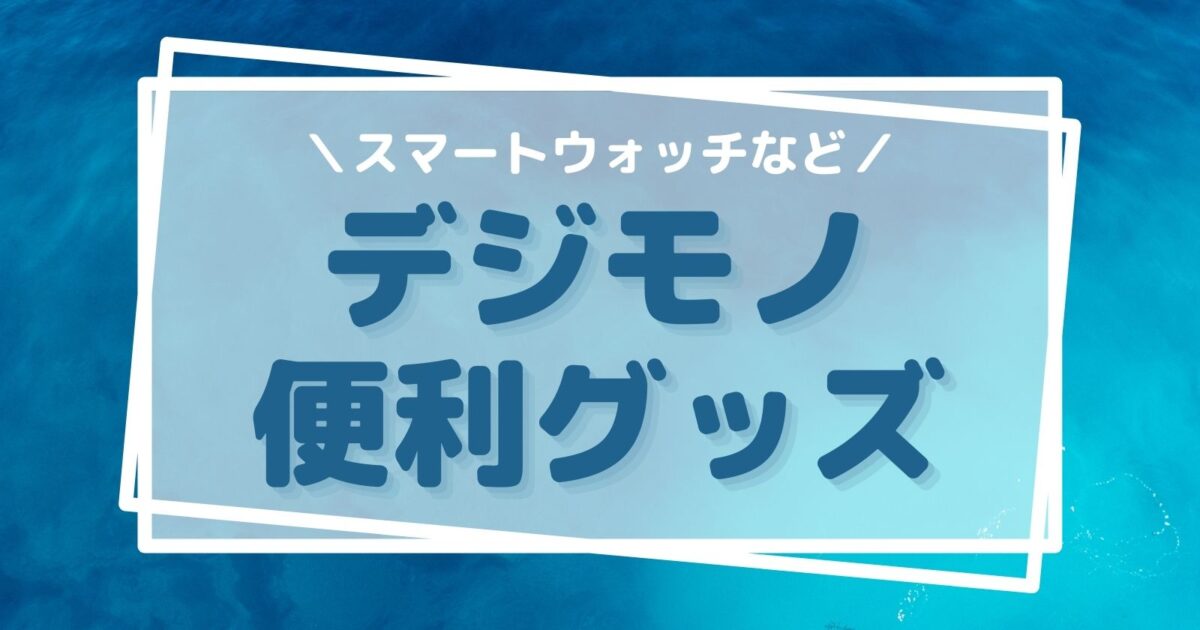
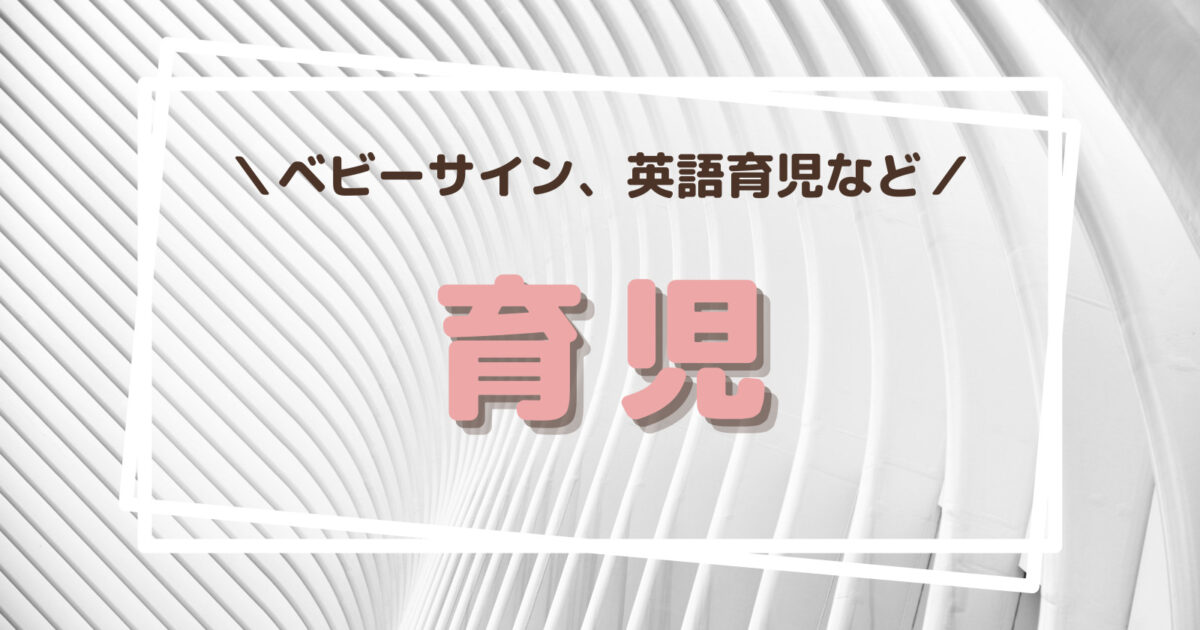
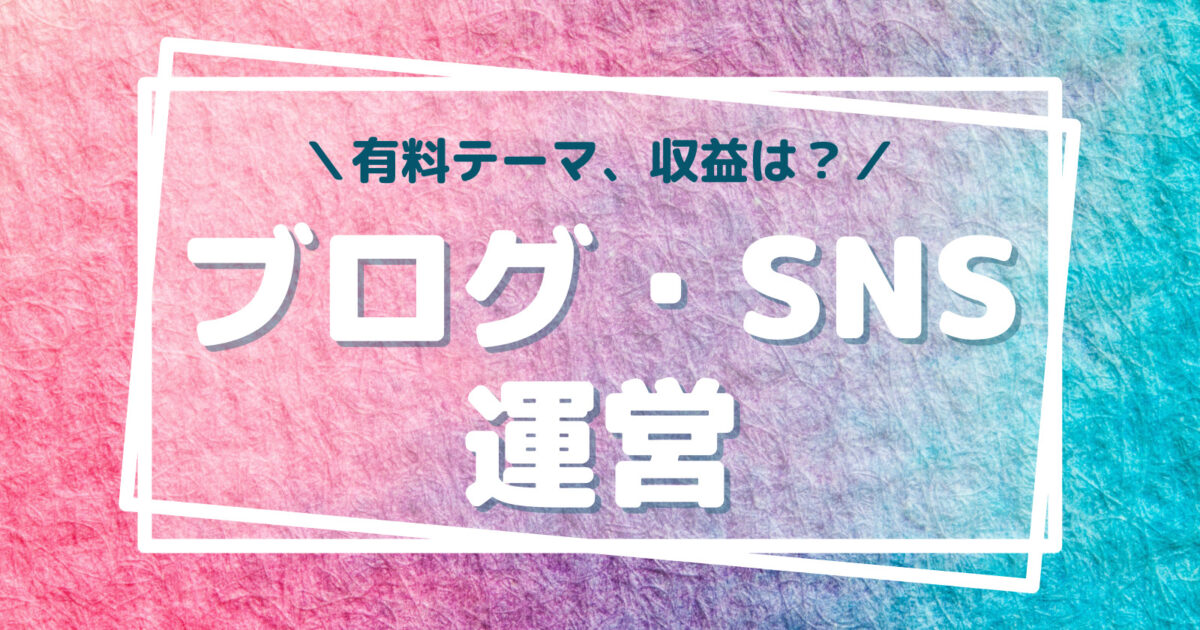
私も一応、カテゴリーでアイキャッチで使う色味を分けています
(育児系はピンク、ガジェット系は青など)
ですが、統一感があるかと言われると…難しいですね。
私の場合アイキャッチを作っているうちに楽しくなって、
ついつい違うレイアウトになってしまいます。
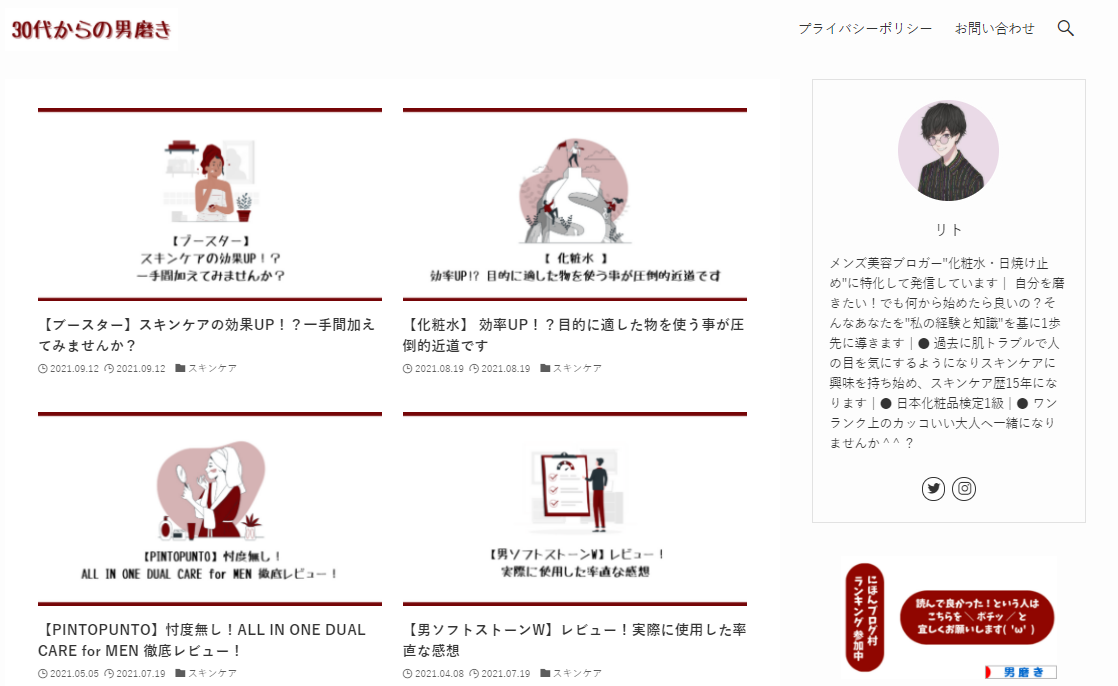
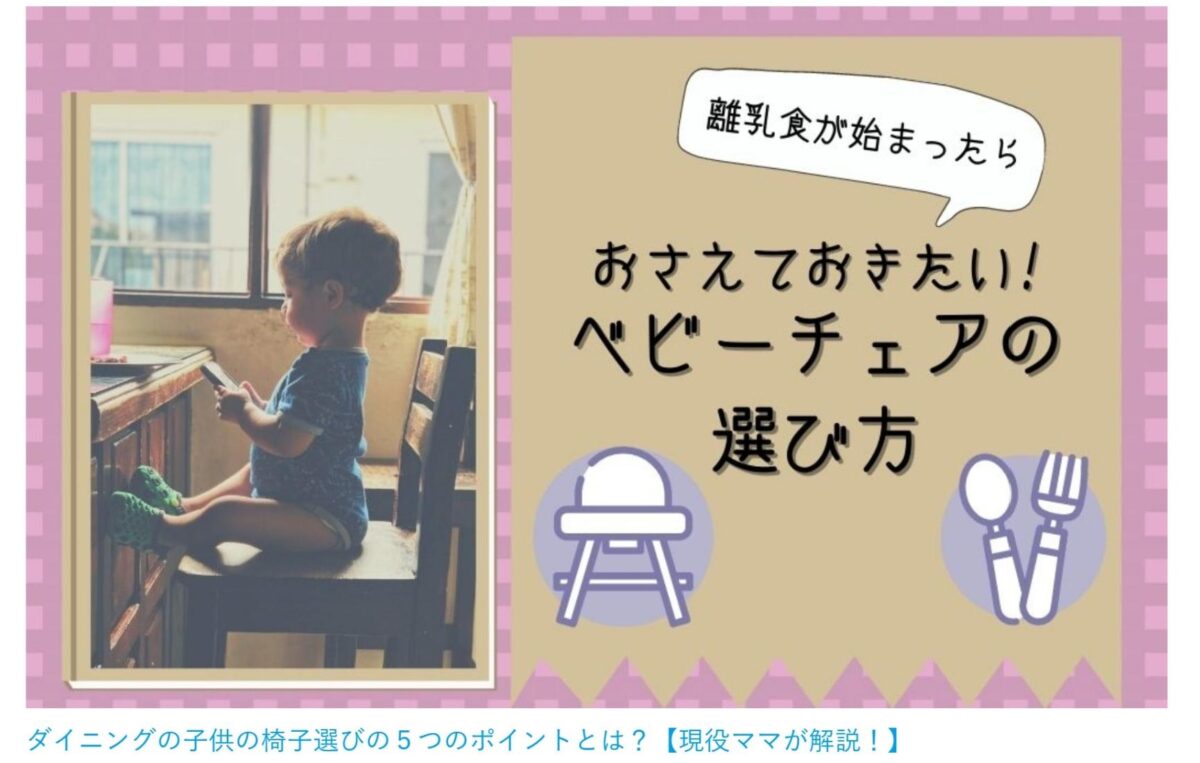
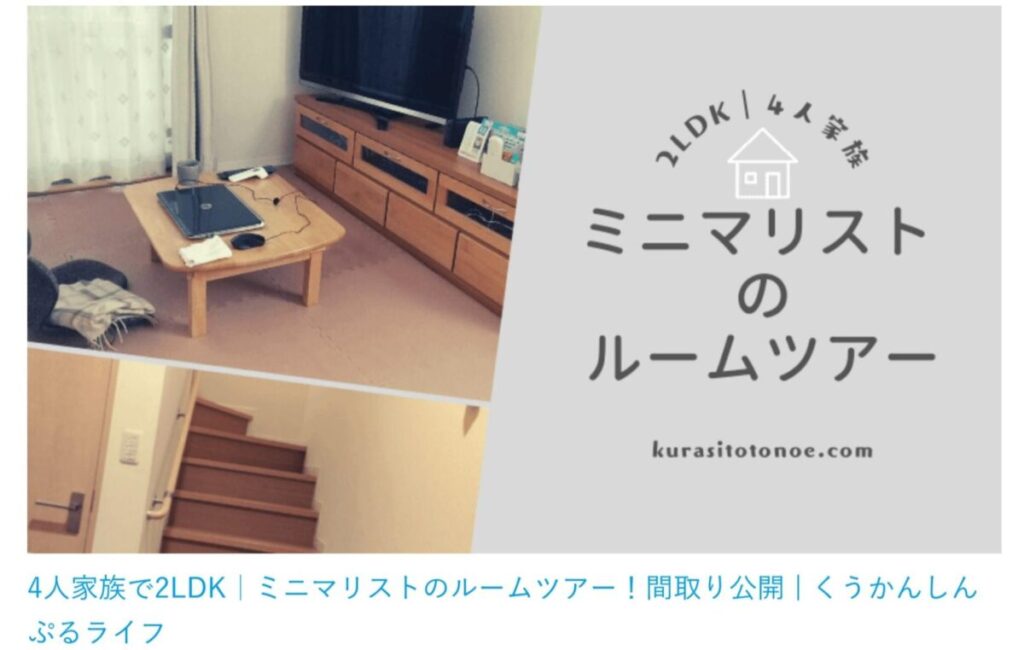
統一する(完全に統一、カテゴリーで統一、部分統一)
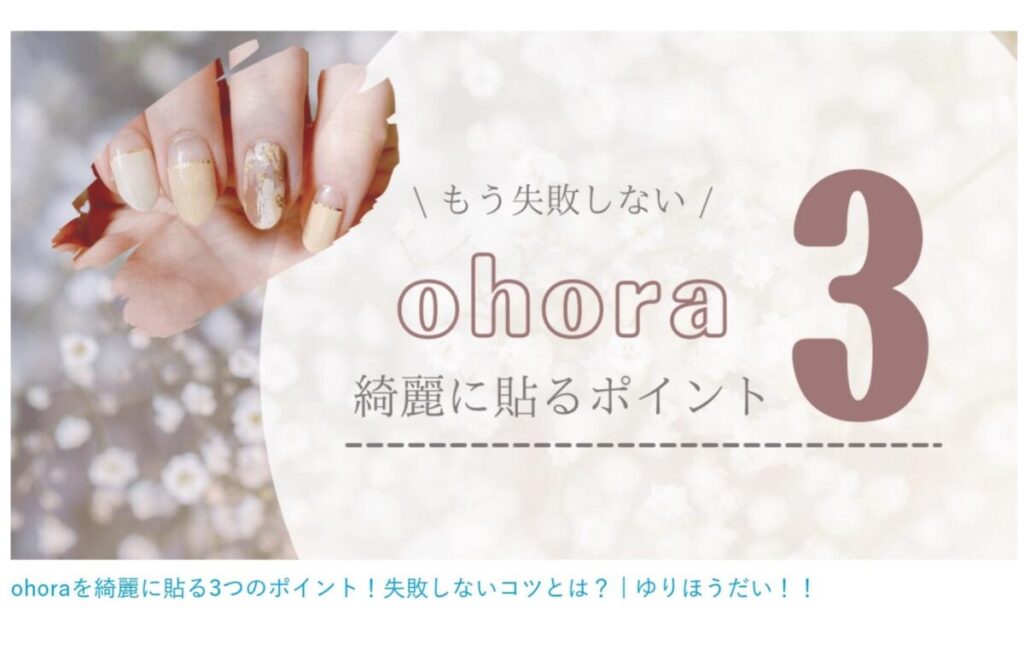
レイアウト統一:単色背景に〇があって、そこに絵や写真を配置。縦文字使いが上手でマネしたい!
レイアウト統一:Storysetのイラスト、イラストの色味もそろえられています
アイキャッチに自分のアイコンを入れて統一:自分の記事だとすぐわかりますね!
レイアウトは統一しない?
レイアウトは個々のアイキャッチで様々ですが、いい感じです。
これがセンスの良さというもの…!
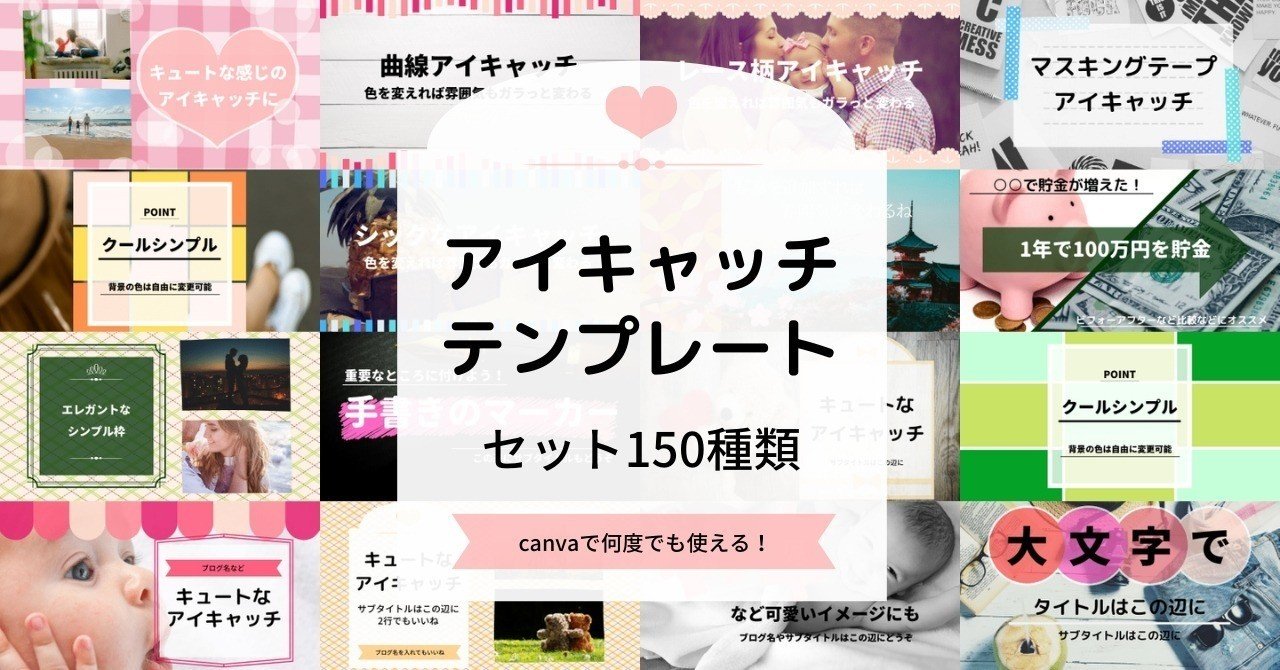
アイキャッチを完全に統一するのは難しいけど、ある程度パターンを作りたいという人にオススメ!
ブログのアイキャッチのテンプレートが販売されています。(キラろぐさんに教えてもらいました)
アイキャッチの画像はイラスト?写真?
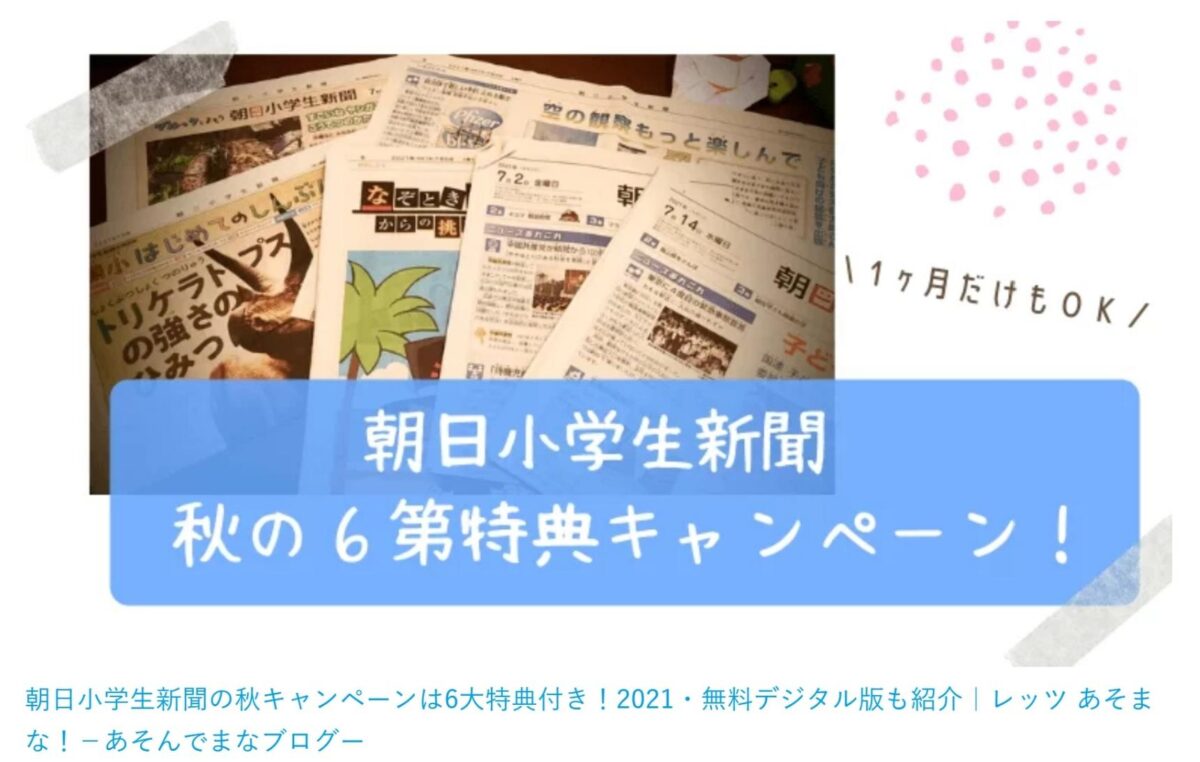
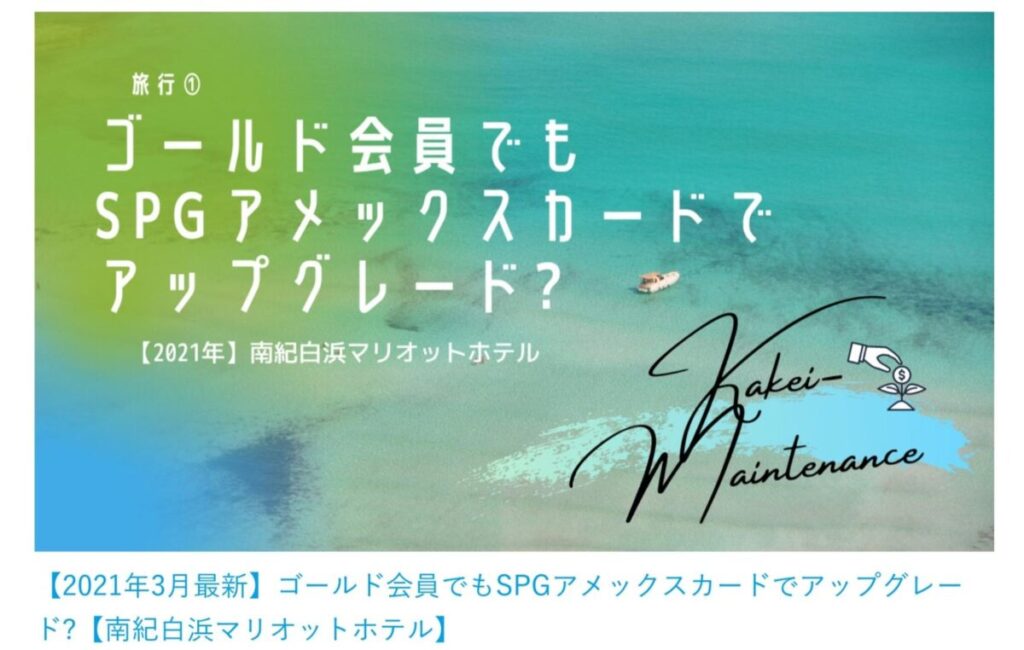
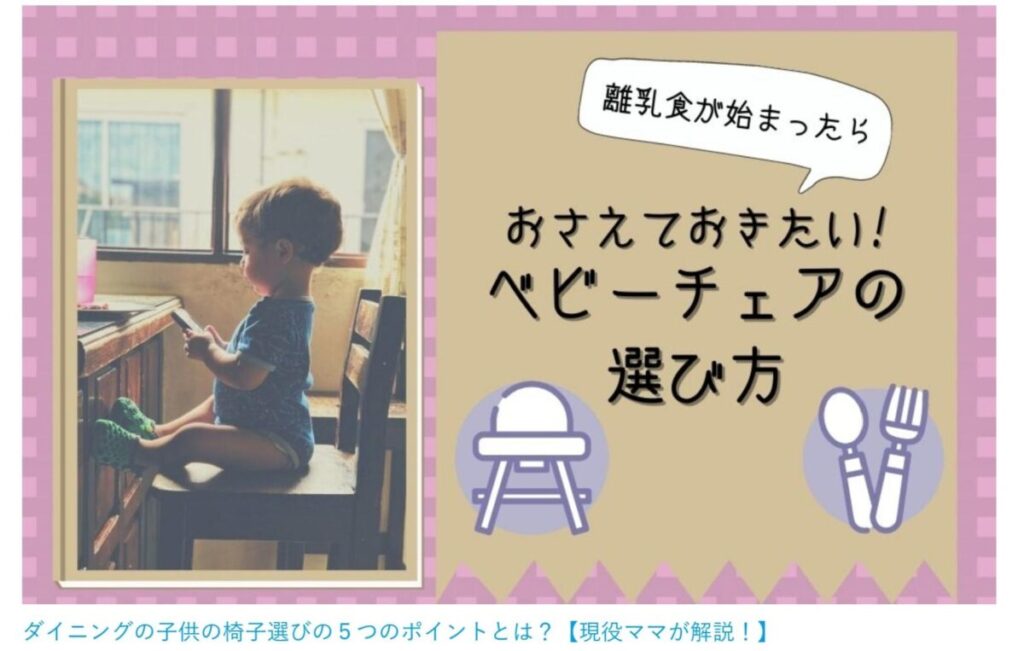
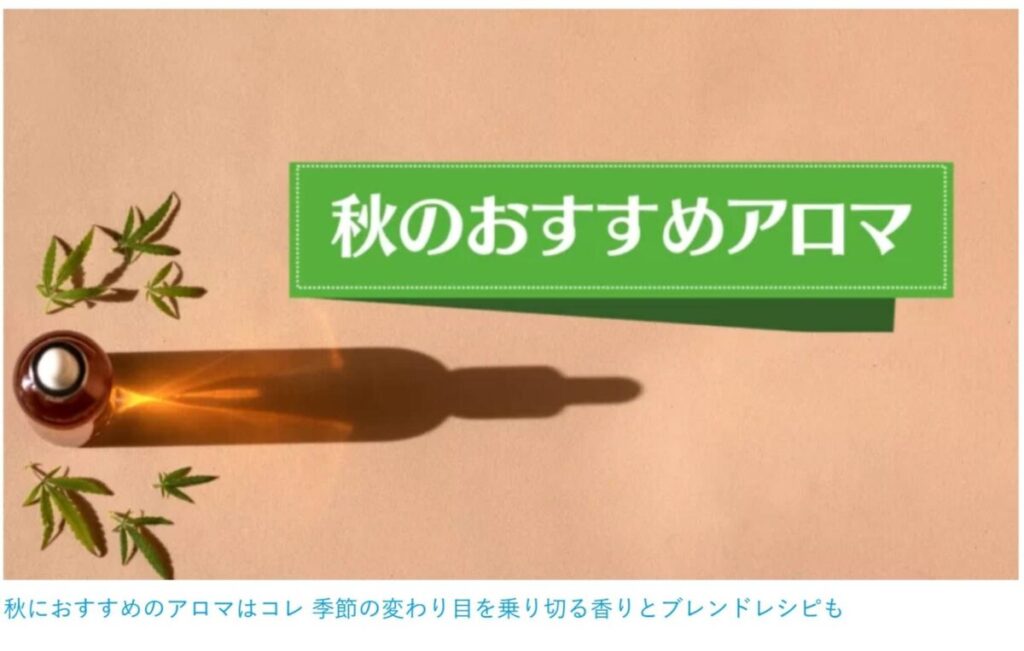
背景が写真のアイキャッチ
このサイトのアイキャッチも基本的にはメインとなる写真を選んで、
そこに文字が読みやすくなるようにレイアウトを考えています。
Canvaにはかわいい・かっこいい・映えるだけじゃない。
なにげないオフィス風景・学校の写真も豊富です。


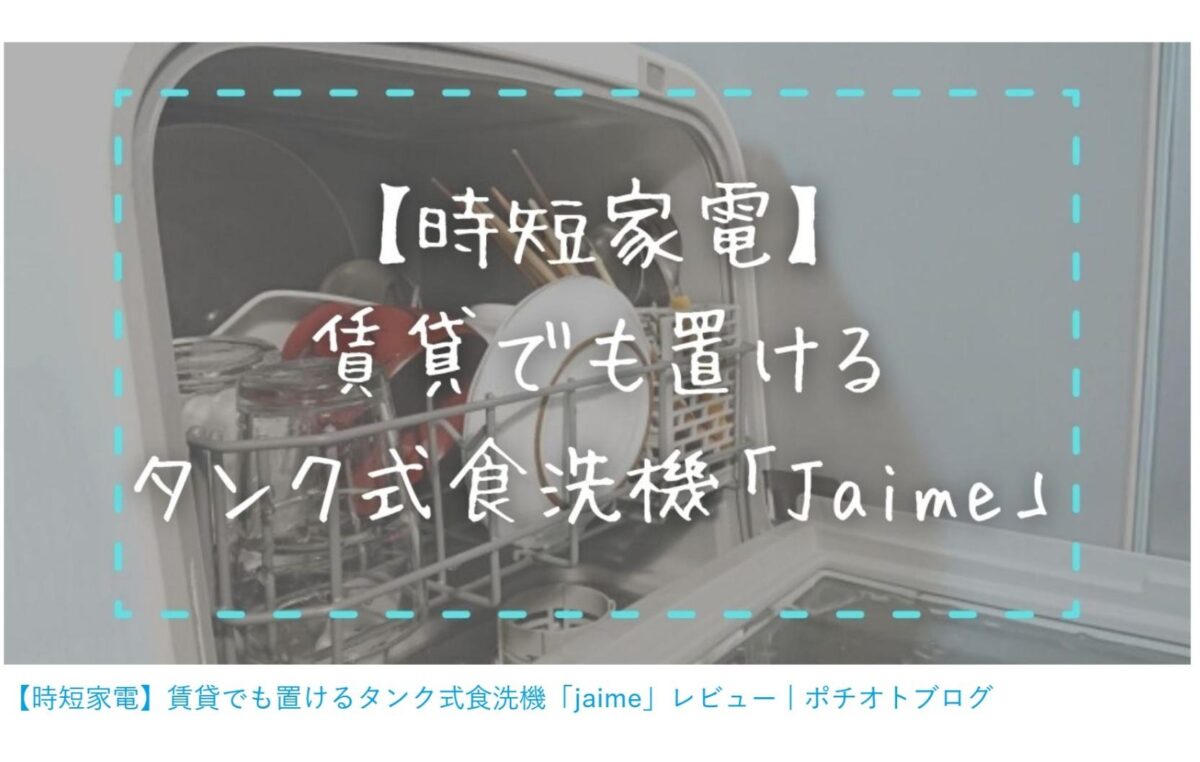
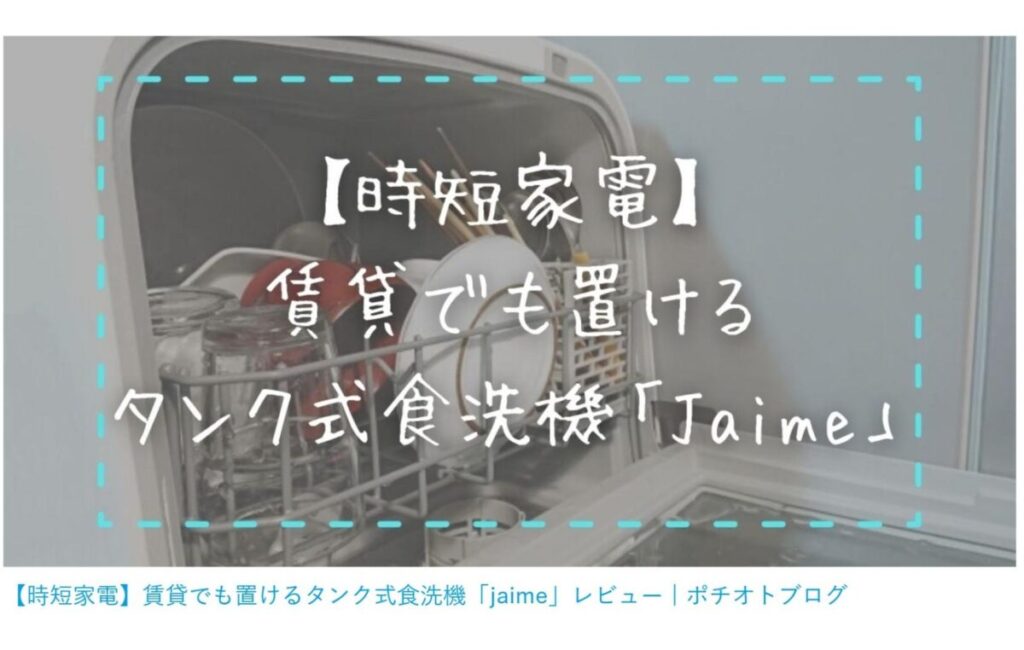
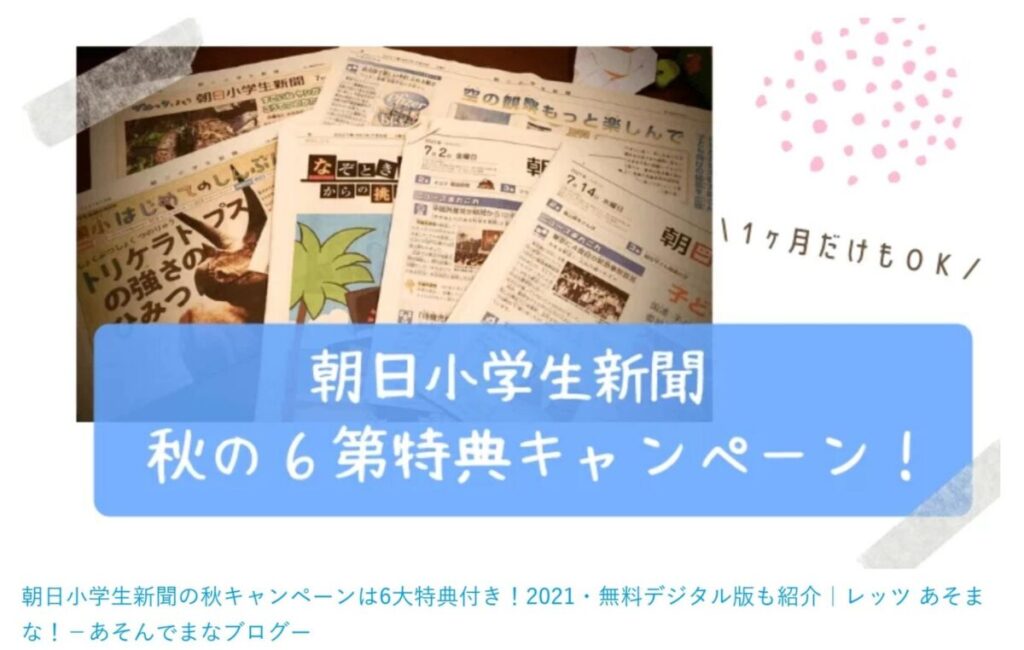
一部に写真
背景めいっぱいに写真を使うのではなく、見せたいものだけ写真を使う時につかいますね。
Canvaではフレーム素材をつかうと簡単に写真がきれいな形になりますよ。
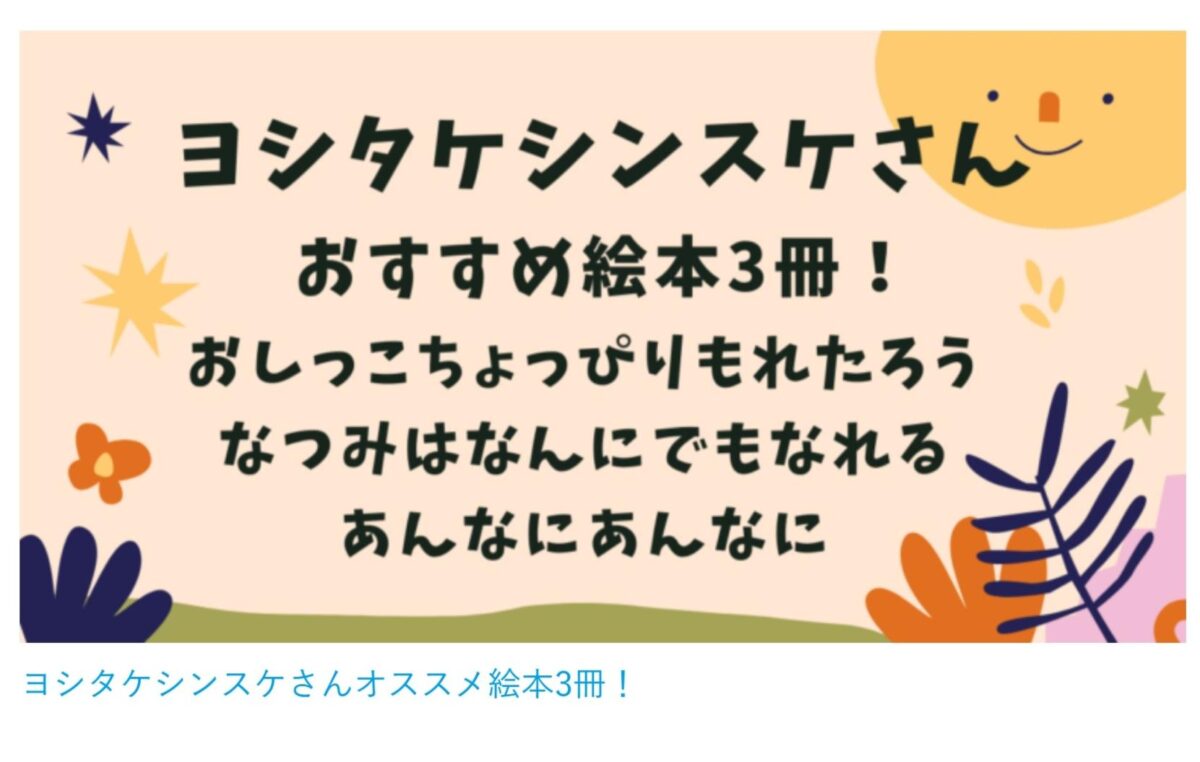
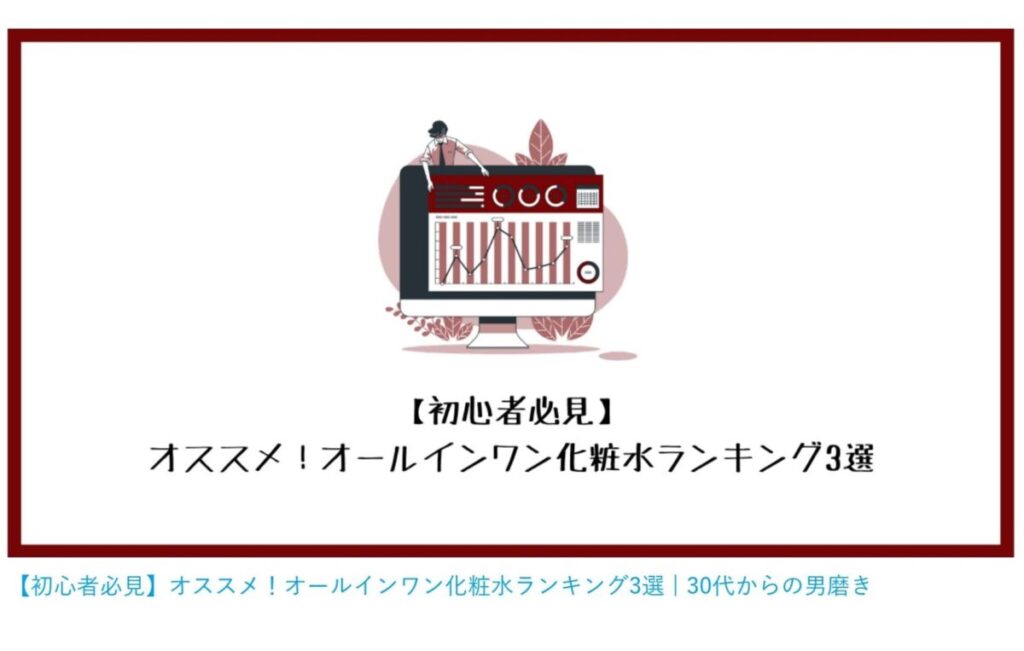
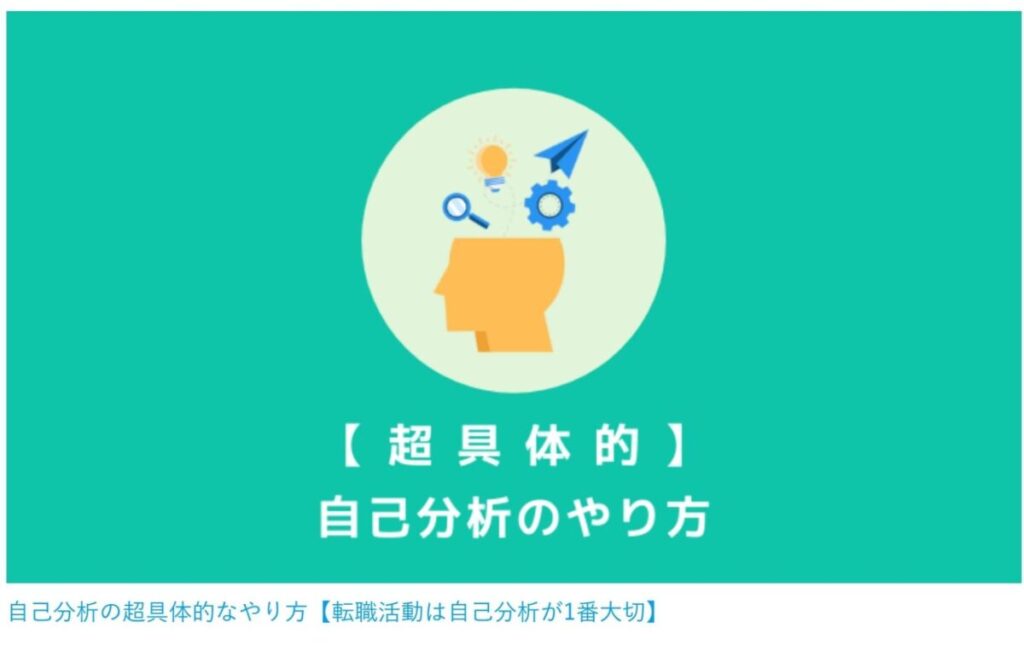
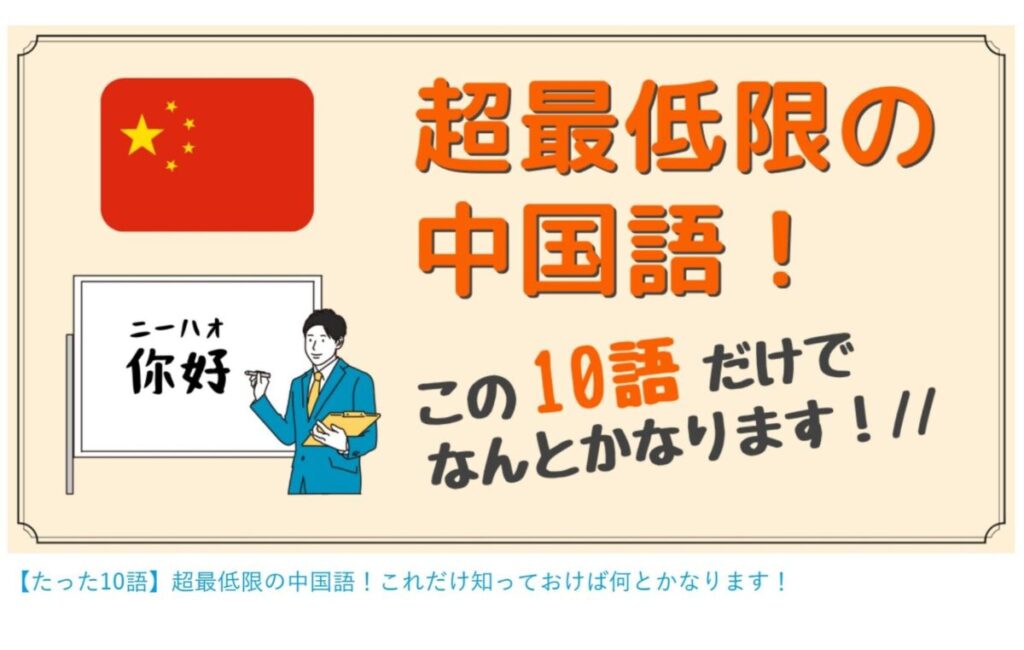
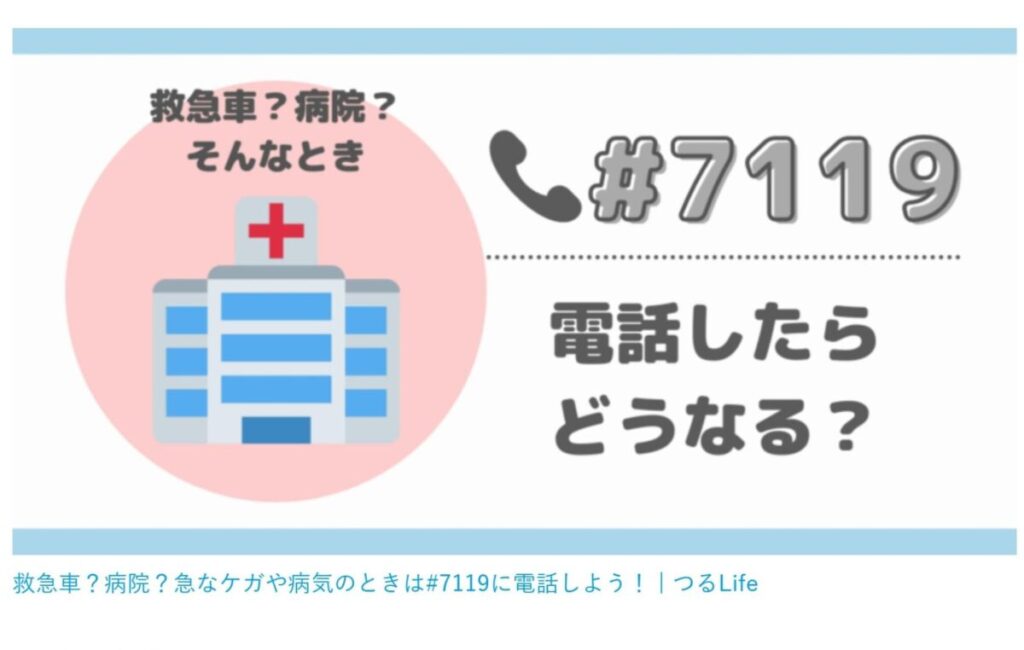
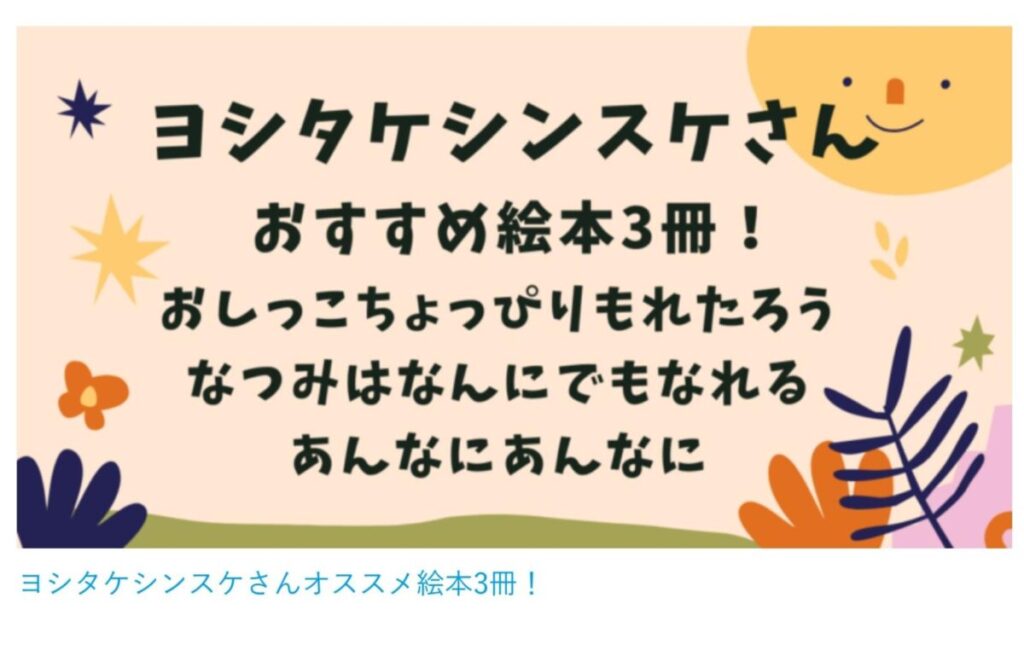
イラスト
画像にイラストをつかっていて、単色背景にイラストと文字という構成のものが多いです。
このテイストは最近、会社のコラムやサイトでもよく見かけます。
同じところのイラストを使うことで、簡単におしゃれ・統一感がだせていいですね。
商品レビューなどでアイキャッチで写真をつかいたい私には、導入は難しそう。。。!
でも、コラム・指南系の記事ならアイキャッチをイラストで統一するのはオススメです。
イラスト 参考サイト・Canvaでのイラストの選び方
この方のNoteにはブロガーさんたちが御用達の
ちょっとおしゃれなイラストサイトが載っています





自分でイラストが描けない勢としては、
簡単に色が変えられる素材というのは有難い限りですね。
上記のサイトで紹介されているのは外部のサイトですが、Canvaでもイラスト素材は充実しています。
なかなか目当てのイラストが探せないときは、日本語だけでなく英語でも検索してみると見つかるかも。
サイトでアイキャッチを統一させたい場合は、画像の同じ作者・似たイラストを選択するといいですよ。
Canvaに入っている”人”のイラスト使っているアイキャッチ
素材によっては、自分で色が変えられます
アイキャッチの文字はタイトル通り?
画像の次は、文字に焦点を当てたいと思います。
ニッキーはアイキャッチに記事のタイトル通りに文字を入れてきました。
それには一応、2つ目的があります。
・その名の通り目を引く(アイキャッチ)画像に、文字で情報を入れたかったから。(よくばり)
・記事をPinterestに自動投稿する設定にしてありPinterestで見てもある程度内容のわかるアイキャッチにしたかった
でも、今回いろんな人のアイキャッチを見て学ぶことがありました。
文字をいれることは必須ではないし、全然違う文字を入れてもいいんだなーと思いました。
では見てみましょう!
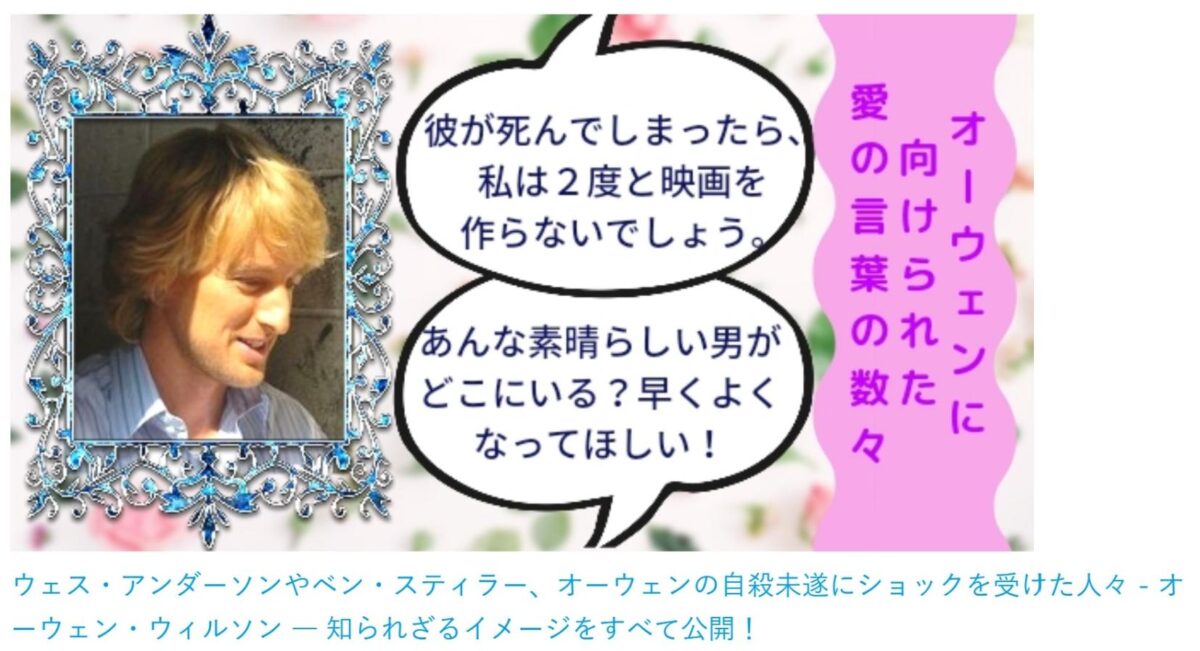
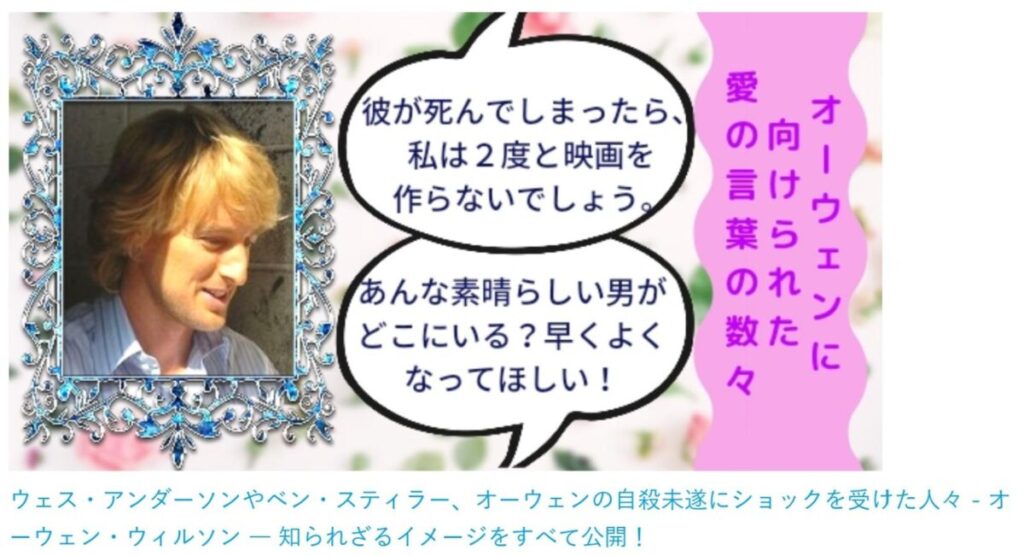
文字入れしない派
超少数派?っぽいです。
このアイキャッチも厳密にいうと文字は入っているのですが、著者のひだまりーぜさんの名前と「New York」だけですね。(これも絵の一部かな)
額縁をテンプレとして使っていて、額縁の中の絵はひだまりーぜさんが書いているそうです!すごい!
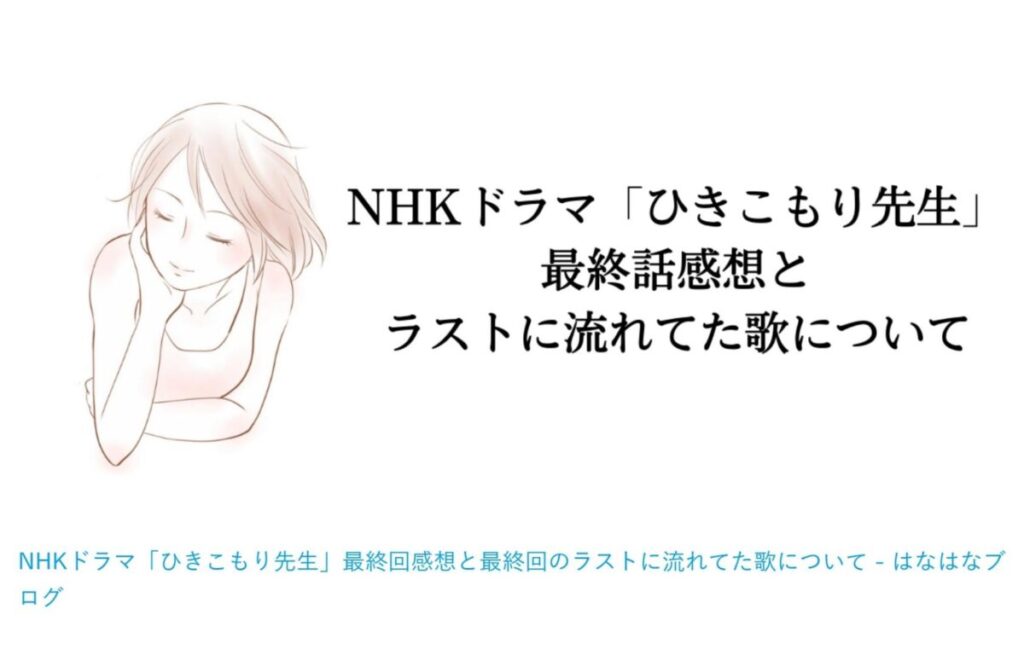
記事タイトル通りに文字入れ
ニッキーと同じスタイルですね(親近感)
長い文章でメリハリをつけたい場合は、途中でフォント・大きさ・色を変えてみるのもいいですよ。
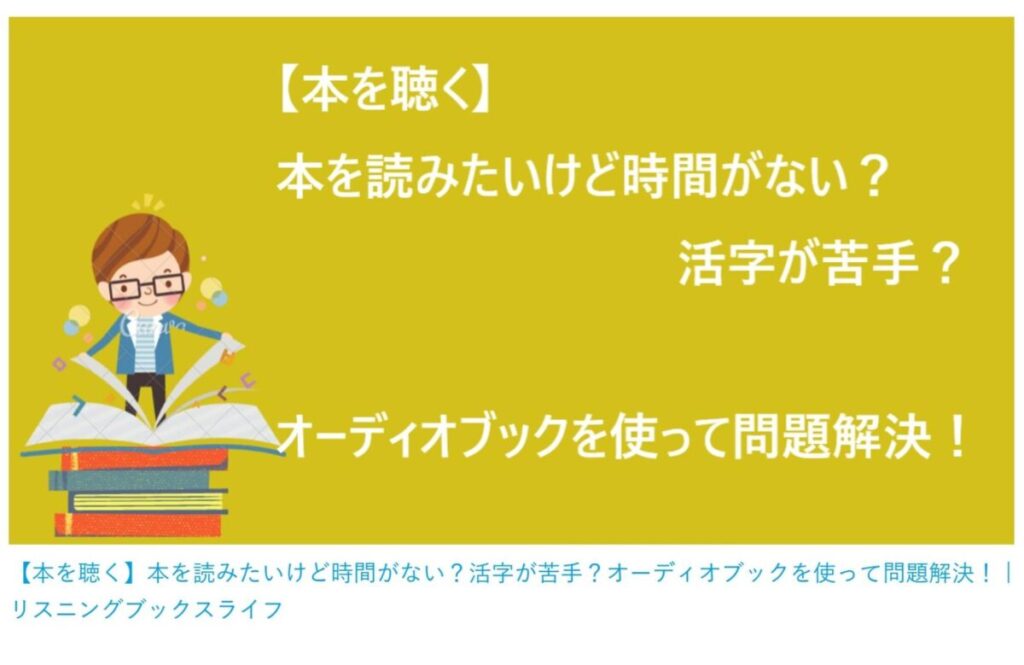
記事タイトルよりシンプルに文字入れ
要点だけ!をいれる派ですね。文字の情報量が少ない分、圧倒的なわかりやすさがあります。
私がタイトル通りにしか文字入れできないのは、この要約センスがないからかっ…!
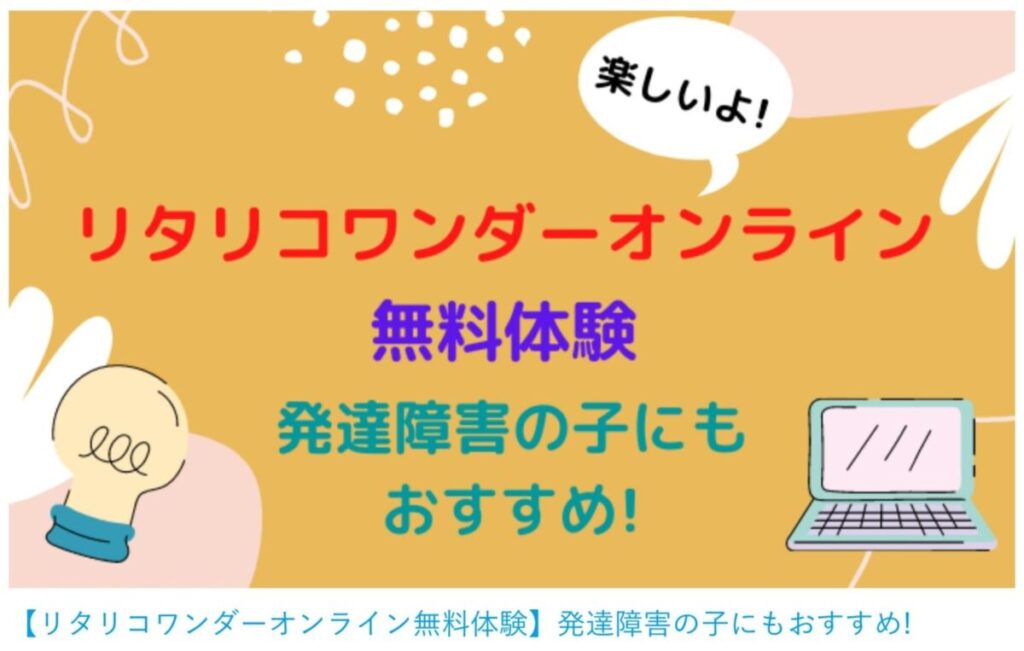
記事タイトルと文章をがらっと変える
あえて、記事タイトルとは全然違う文章をいれているアイキャッチです。
Pinterestの画像なんかは、タイトルとは全然変えていくパターンが多いですよね。
是非、タイトル(小さくてすみません)とアイキャッチを比較してみてください。
アイキャッチはこだわるべき? ⇒ 初心者こそ見た目にこだわるべき!
アイキャッチだけのことではありませんが…
よく、デザインにこだわったらいけない、とにかく100記事書け!って言われますよね。
間違っていないと思います。でも書くだけでもいけないと思います。
例えば…
いいなーと思っている商品のサイトに行ってみたら、すごく昔のHPのようなデザインだったらどうしますか?
「あ、やっぱり買うのやめようかな」となりませんか?
デザインは信頼性に関わります。
個人ブログの場合は、会社のHPほどこだわる必要ないかもしれませんが、
おしゃれなサイト、読みやすいサイトのほうが読者から高評価を得られることは間違いないですよね。
なかじ先生はこうおっしゃっています


アイキャッチを簡単にかっこよくつくるならCanvaだ!
実際にデザインの仕事をしている友人にCanvaの使い心地について聞いたところ



すごいね、こんなに簡単に作れるならデザインの仕事がなくなりそう。
私? 私はアドビのほうが早く作れるから使わないけど。
「つかわないんかーい」と心の中で思ったことは置いておいて…。
Canvaでのテンプレート・素材にはどんなものがあるか見てみましょう。
Canvaは無料版でいい? 有料版(プロ版)にすると何ができる?
- 使えるテンプレート・素材が増える!(40万点以上)
- 使える機能が増える(背景リムーバー、フィルターなど)
- ブランドキットが使える(よく使う色、フォントを登録して簡単に呼び出せる)
- デザインのサイズ変更が簡単
- 写真をフォルダー管理できる
素材が増えるのが一番いいところかもしれません。
ですが、外部からイラストをとってきてアイキャッチを統一するのであれば、
有料版の機能はほとんど使わないでしょうし、無料版で十分だと思います。
実は、動画の素材のほうがお得な感じがあります。
フリー画像は写真はO-DANなどで簡単に探すことができますが、
品質のいい動画素材は、実は無料で探すのが大変です。
(今回はアイキャッチ画像作成なので関係ないですね)
私のインスタアカウント、全部Canvaの動画素材でつくっています
有料版の機能面は、背景リムーバーをつかったアイキャッチをイチオシします!
Canva Proは30日無料お試しできます
まとめ みんなのアイキャッチを集めたらわかったこと
Canvaで作った、50以上のアイキャッチを紹介しました。
みんなのアイキャッチを集めたらわかったこと ⇒
同じCanvaというツールで作ったのに、みんな個性的なアイキャッチ
しょうもない発見かもしれませんが、本当に色々だなぁと、
小さい画像にまとめたアイキャッチたちを眺めてほっこりしていました。
そんな発見では申し訳ないので、
今回はみんなのアイキャッチを3つの切り口で見てみました。
アイキャッチはサイトで
①統一する
②一部統一
③統一しない
アイキャッチの画像
①背景写真
②一部写真をいれる
③イラスト
アイキャッチの文章
①文字なんていらん!
②タイトル通りに文字入れ
③シンプルにする
④タイトルなんて関係ない
あなたはどのタイプでしたか?(私は②ー②ー②でした!)
アイキャッチに悩んでいる人が 参考にしたいアイキャッチ、アイディアが見つかったら幸いです。
ブログ初心者でも、アイキャッチをはじめとしたサイトの見た目に力をいれることをお勧めします。
なぜなら、人はちゃんとしたデザインのサイトのことを信用しがちだからです。(逆もしかり)
Canvaなら豊富なテンプレートからプロのデザイン技を真似することができますよ。



まだ、使ったことがないかたは、是非!無料版を試してみてください!
追記:アイキャッチを作るときに役立つサイト集
これだけでアイキャッチ作成の基本は完璧なんじゃないかというほど、
写真・文字の入れ方が実例たっぷりで紹介されています


こんなにたくさんのテンプレートが2000円以下でつかえるんですか?!
主に写真を使いたい人におすすめテンプレート集です。


こちらも100種類以上のテンプレートを販売しています!



テンプレート集は
サンプルを見ているだけでもインスピレーションが湧いてきますね!